vue.js - Animated blocks in AOS and NUXT JS tends to disappear whenever the page reloads - Stack Overflow

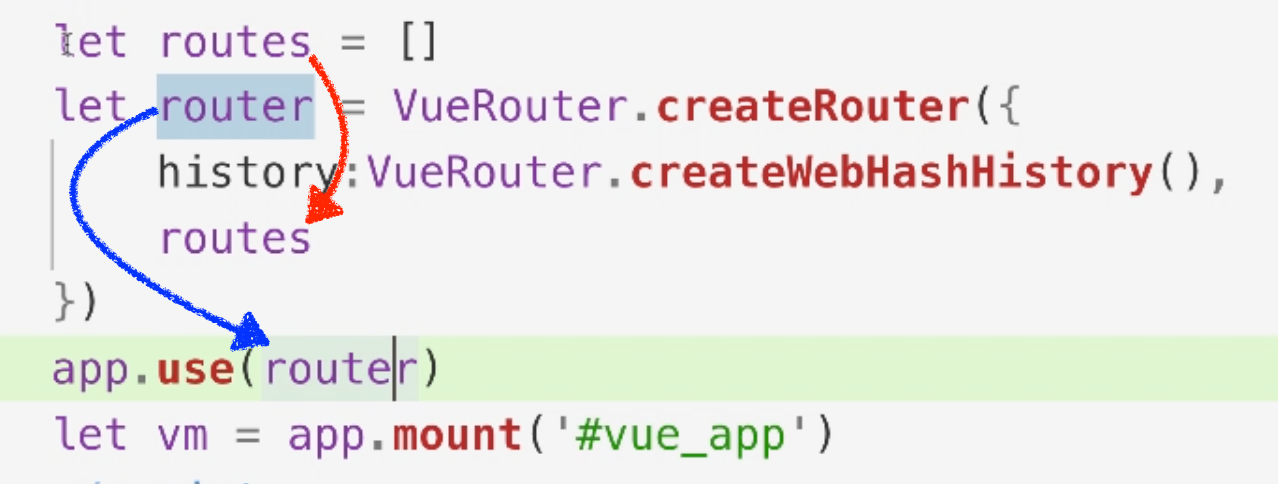
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Nuxt.js | How to retain Scroll Position when returning to page without Navigation History | by Luiz Eduardo Zappa | Level Up Coding

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

vue.js - How do I change the URL of the page in Nuxt SSR mode without reloading the whole page? - Stack Overflow