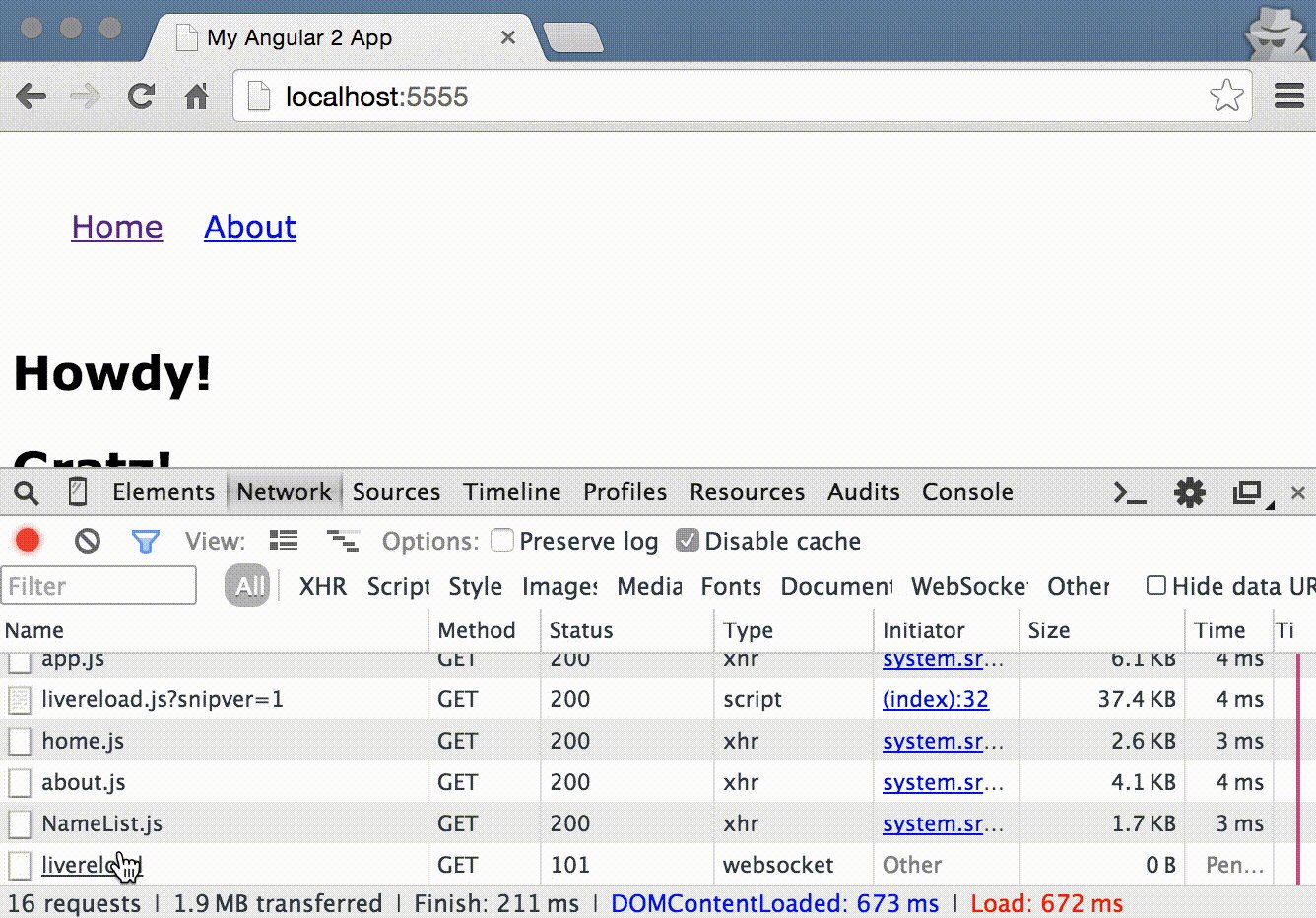
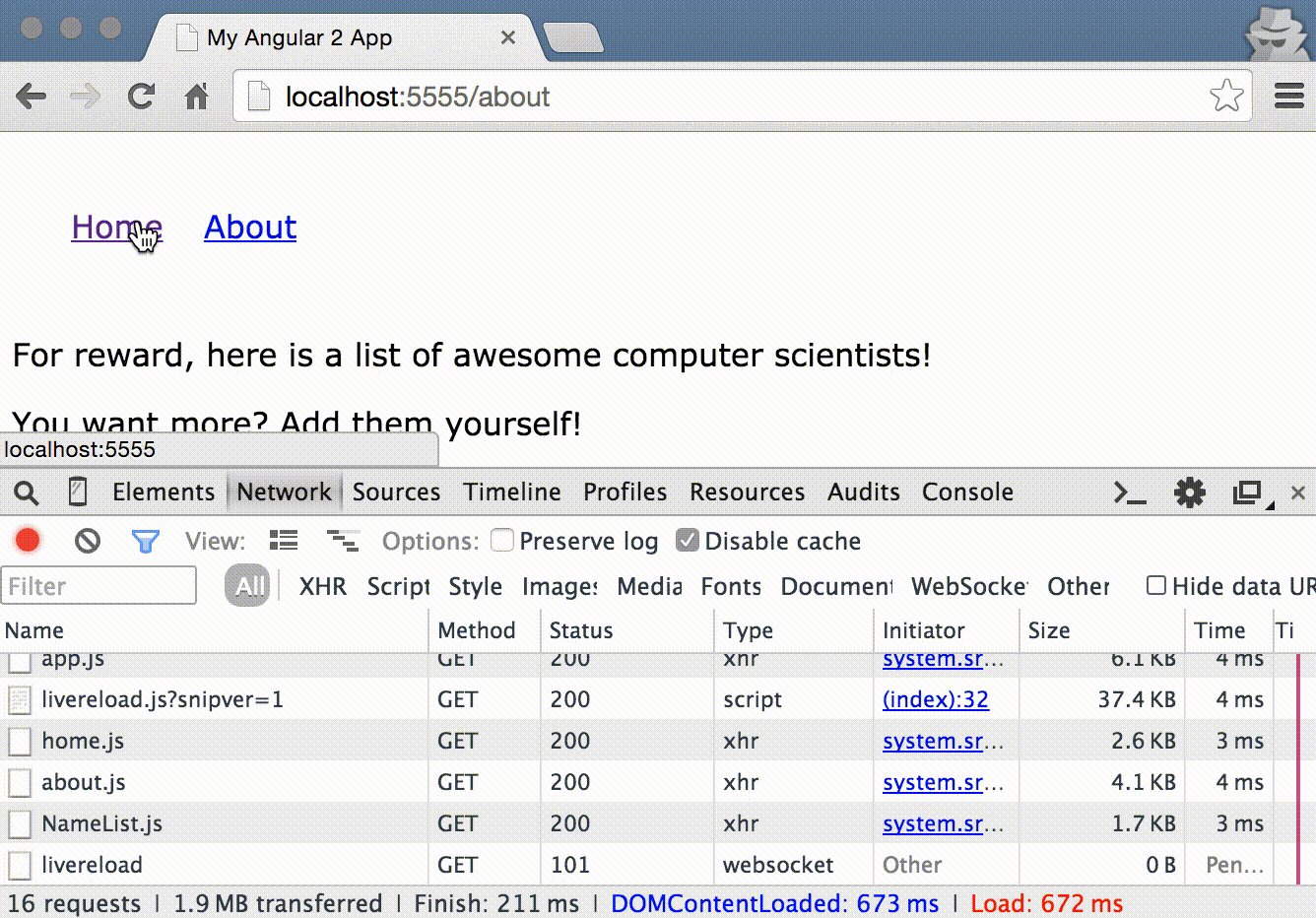
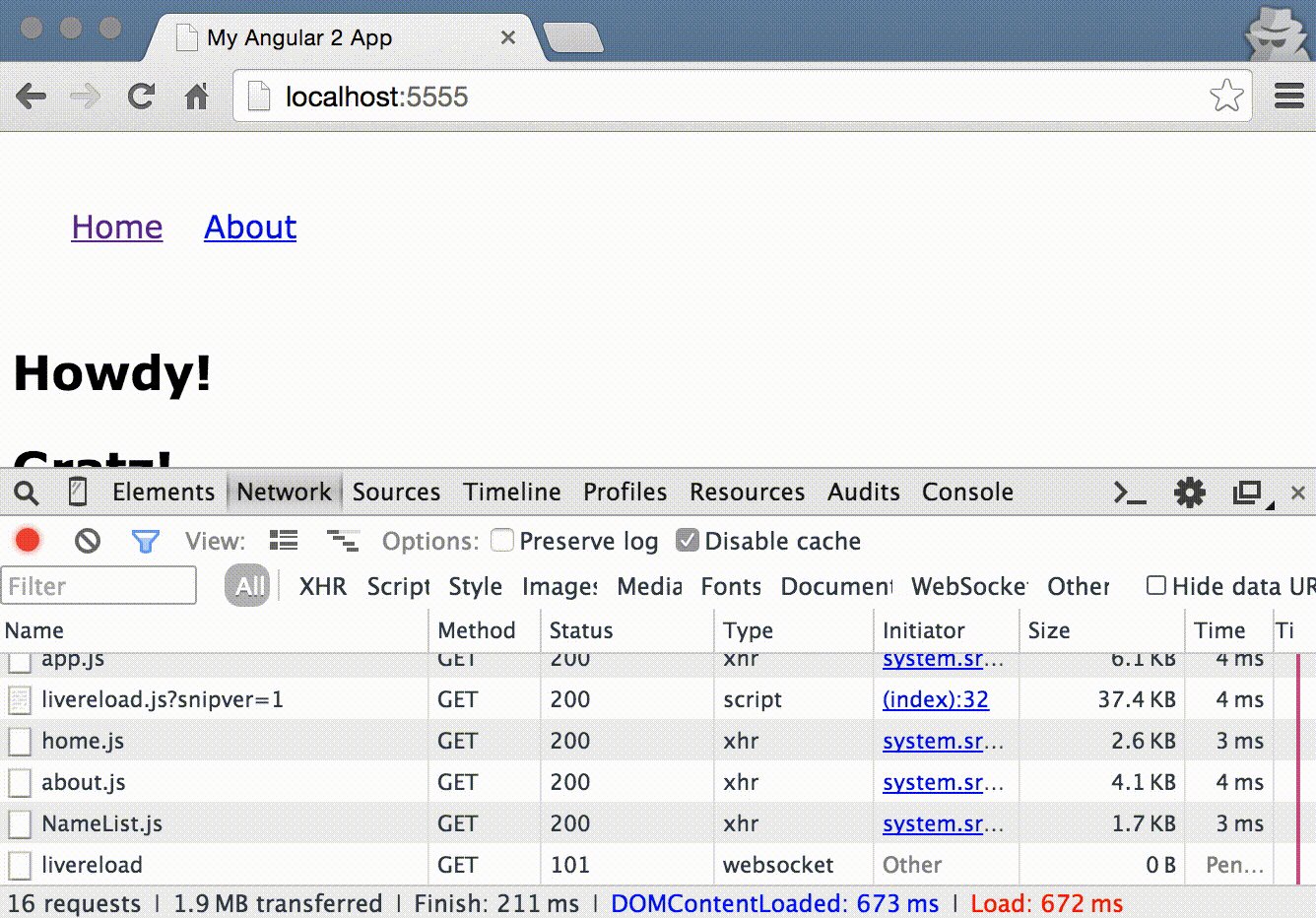
After you refresh the browser should go to the router path. · Issue #8521 · angular/angular · GitHub

Deep dive into Angular Routing — Scrolling to top, Debugging and lot more. | by Pardeep Jain | Medium

Angular: Reload/Refresh a Component or Entire Application & Reuse Logic Across Multiple Components | JavaScript in Plain English